Featured Project
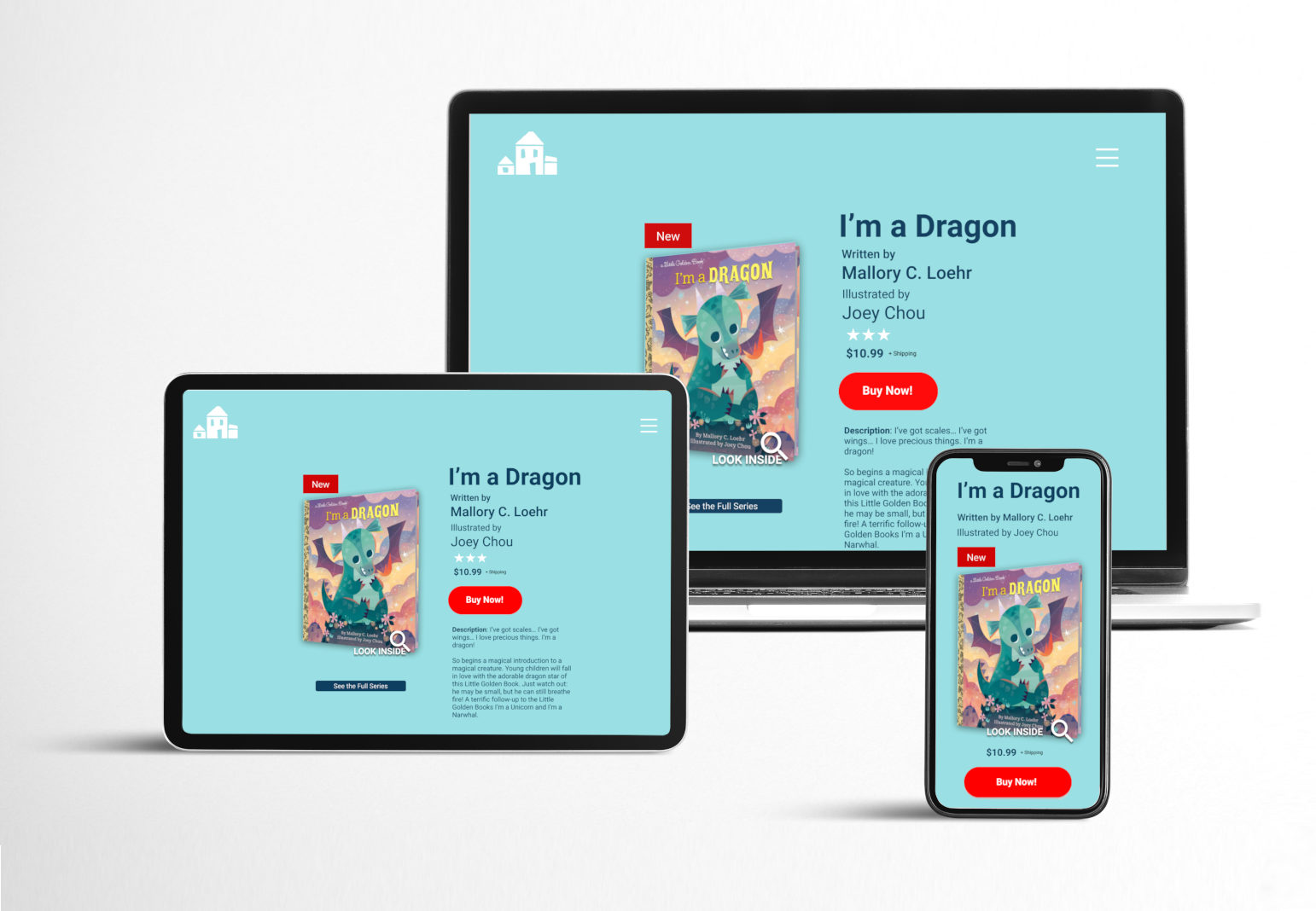
Product & Purchase Page
An unsolicited project to adapt a website showcasing published books into an ecommerce functional website.
An exploration of the industry, users, and new functionality to monetize the publisher’s own site and not lose visitors leaving the site to purchase the books elsewhere.

Some of my recent Website Design Projects:

Micil.com

Jerry Lipps Inc.

YKPhilly.org

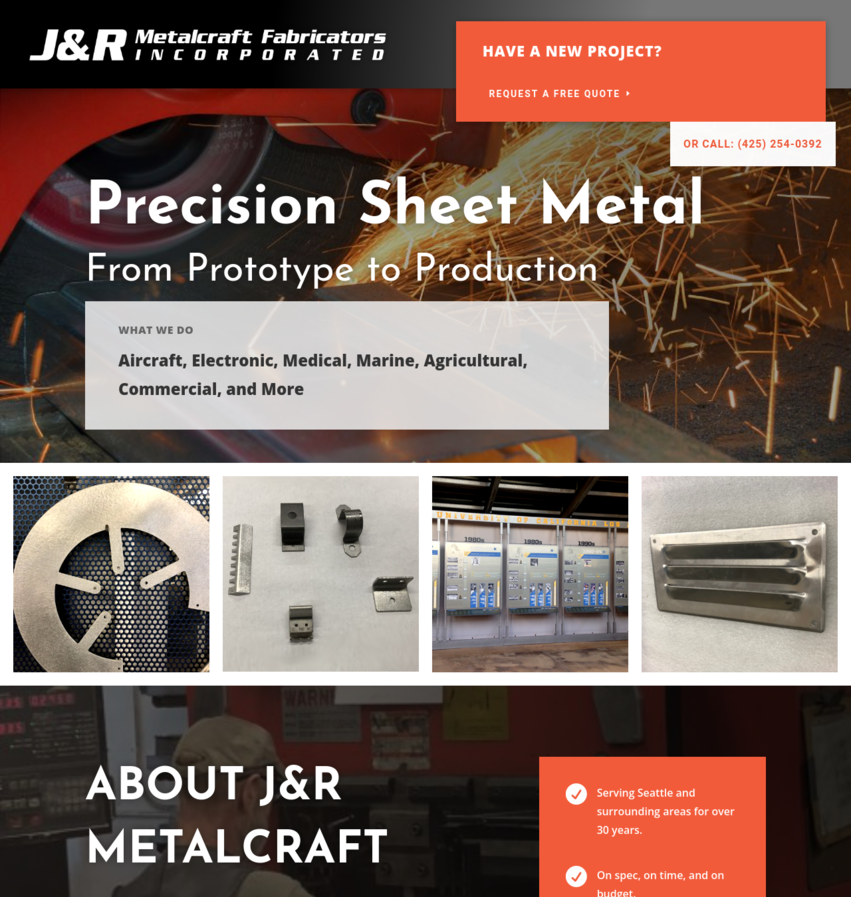
J&R Metal Inc.

Myfluentalk.com

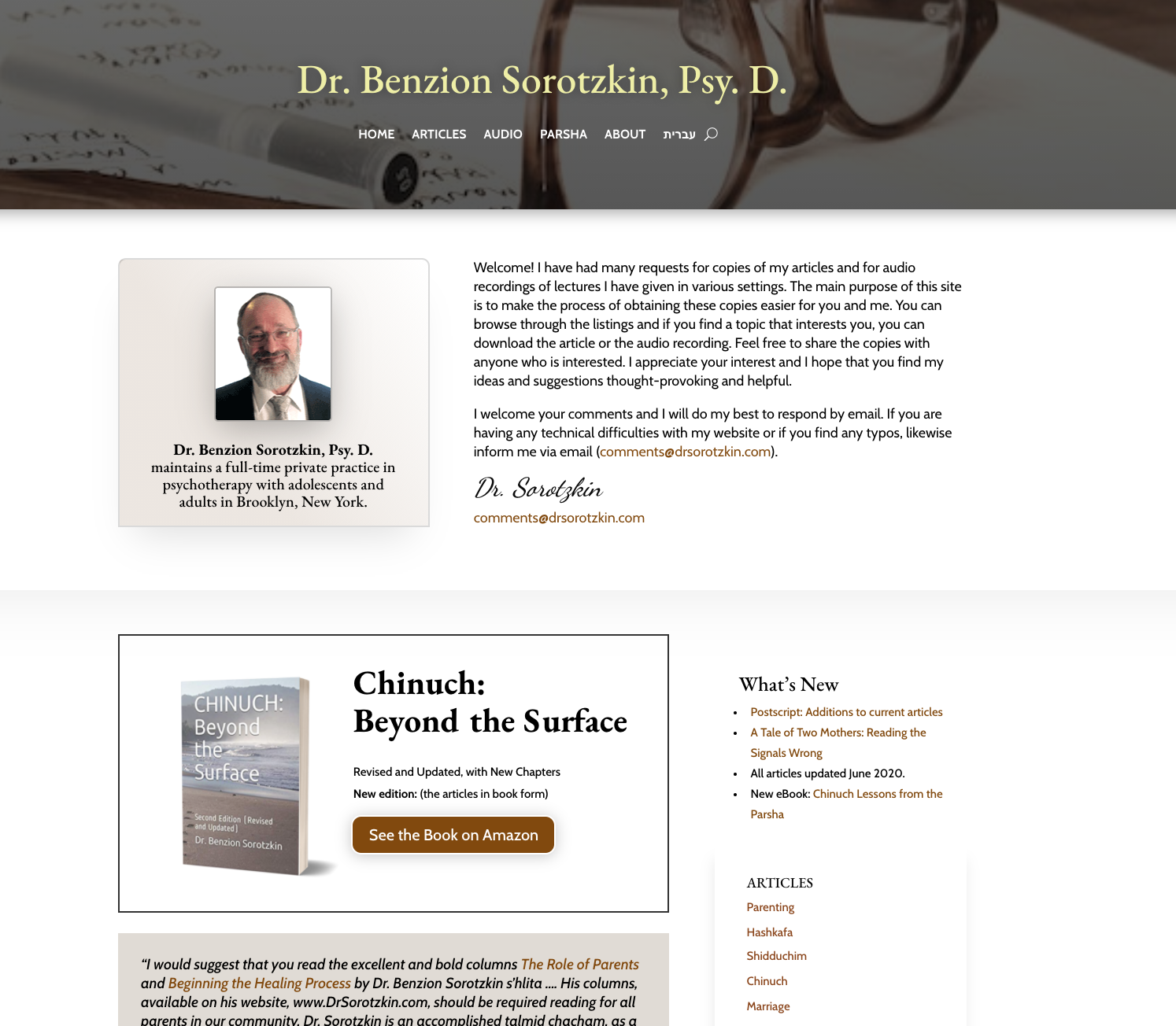
Dr. Benzion Sorotzkin

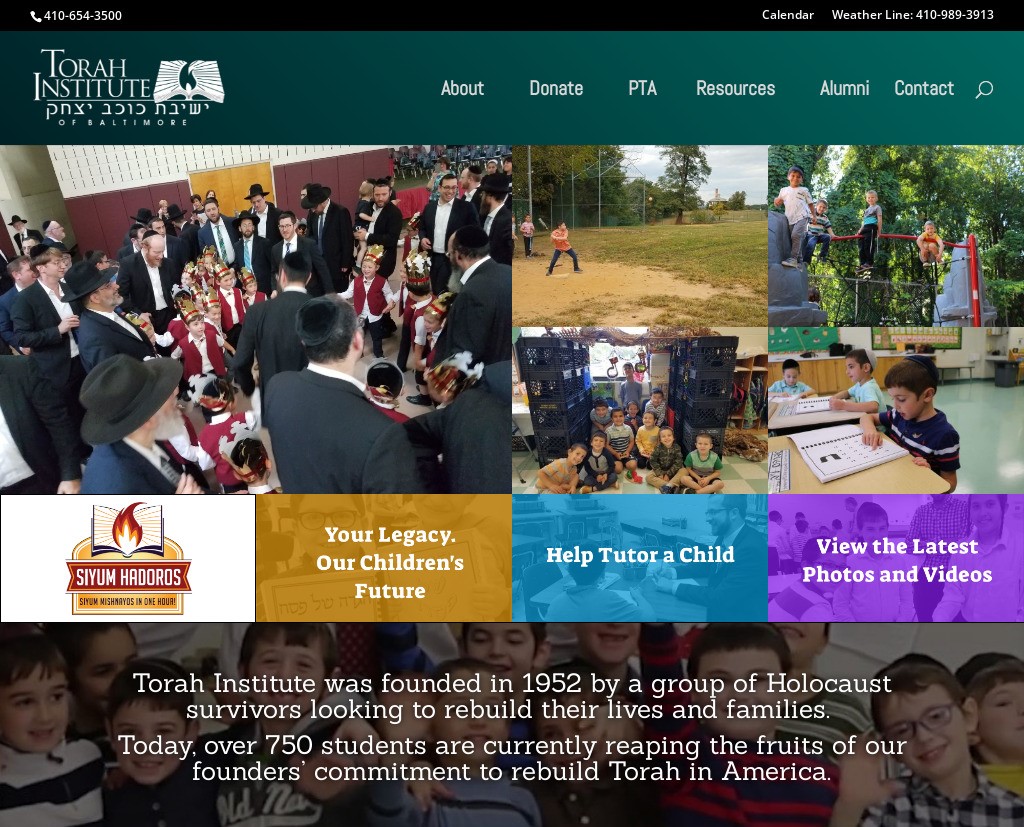
Torah Institute

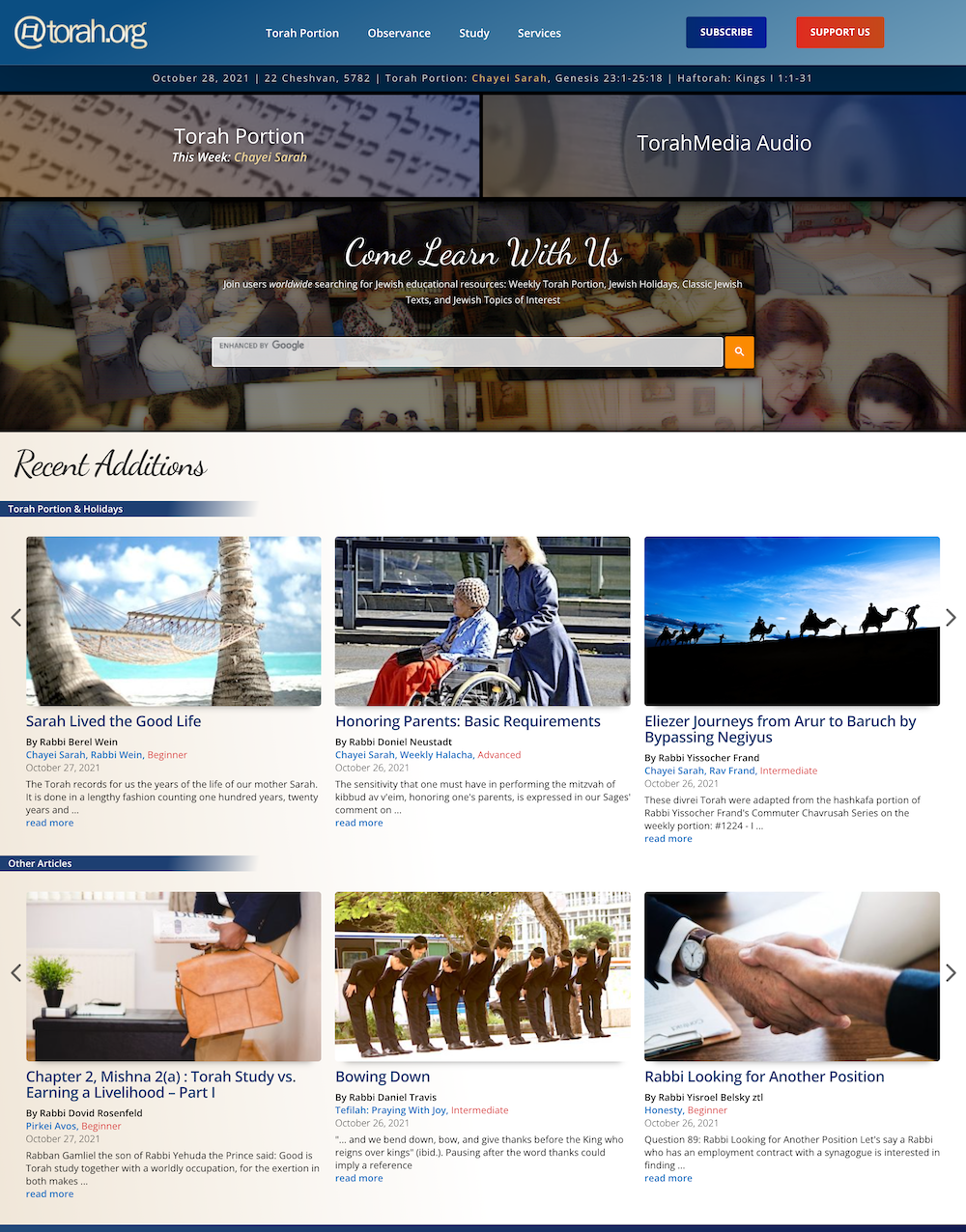
Torah.org

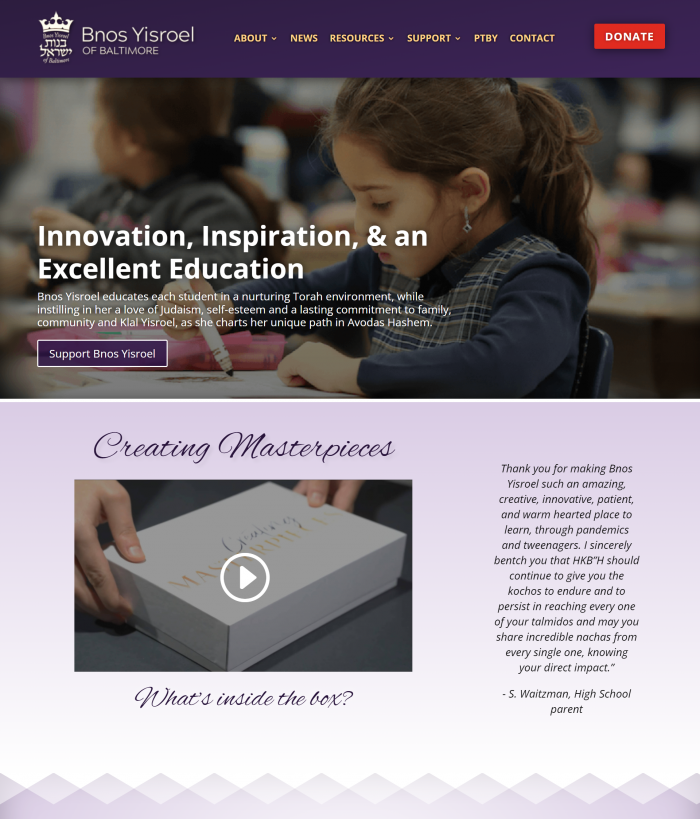
BnosYisroel.org

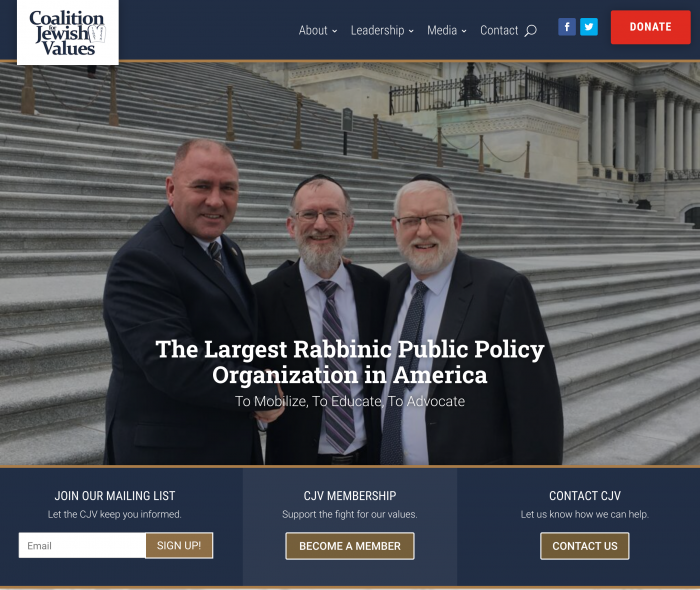
Coalition for Jewish Values

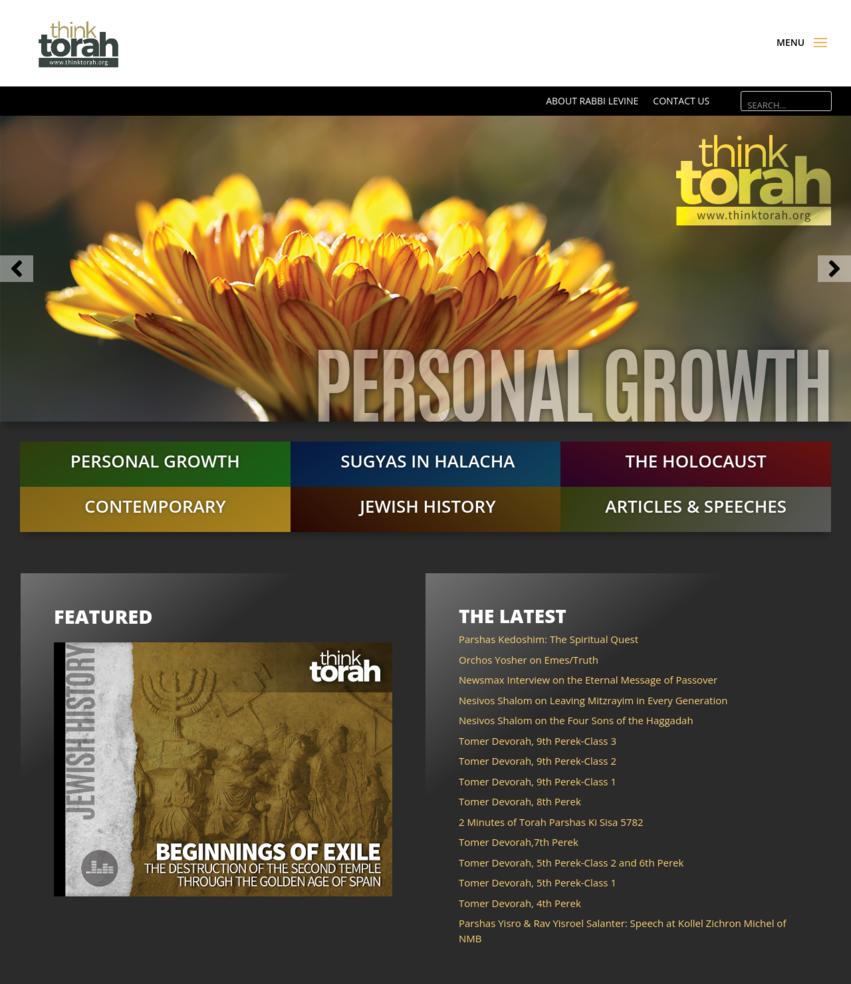
ThinkTorah.org

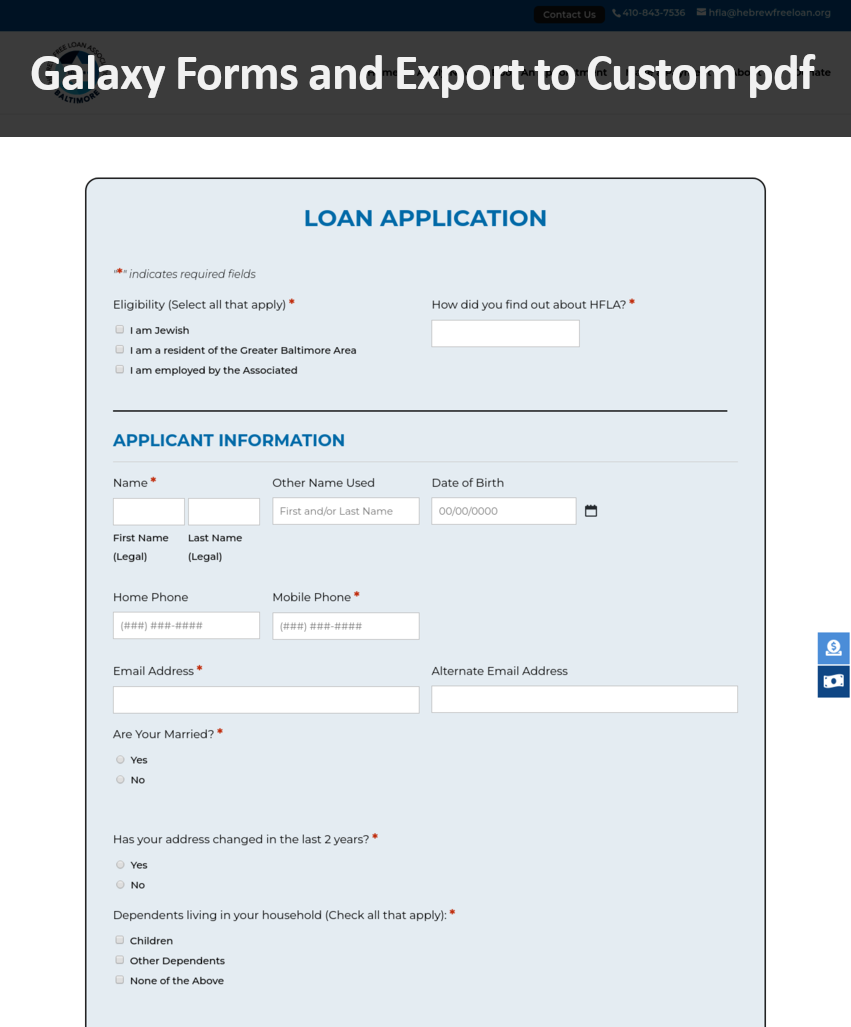
Custom Loan Application

YadYechiel.org

Yeshivas Tiferes HaTorah

CEYou.org

Rabbieisemann.com